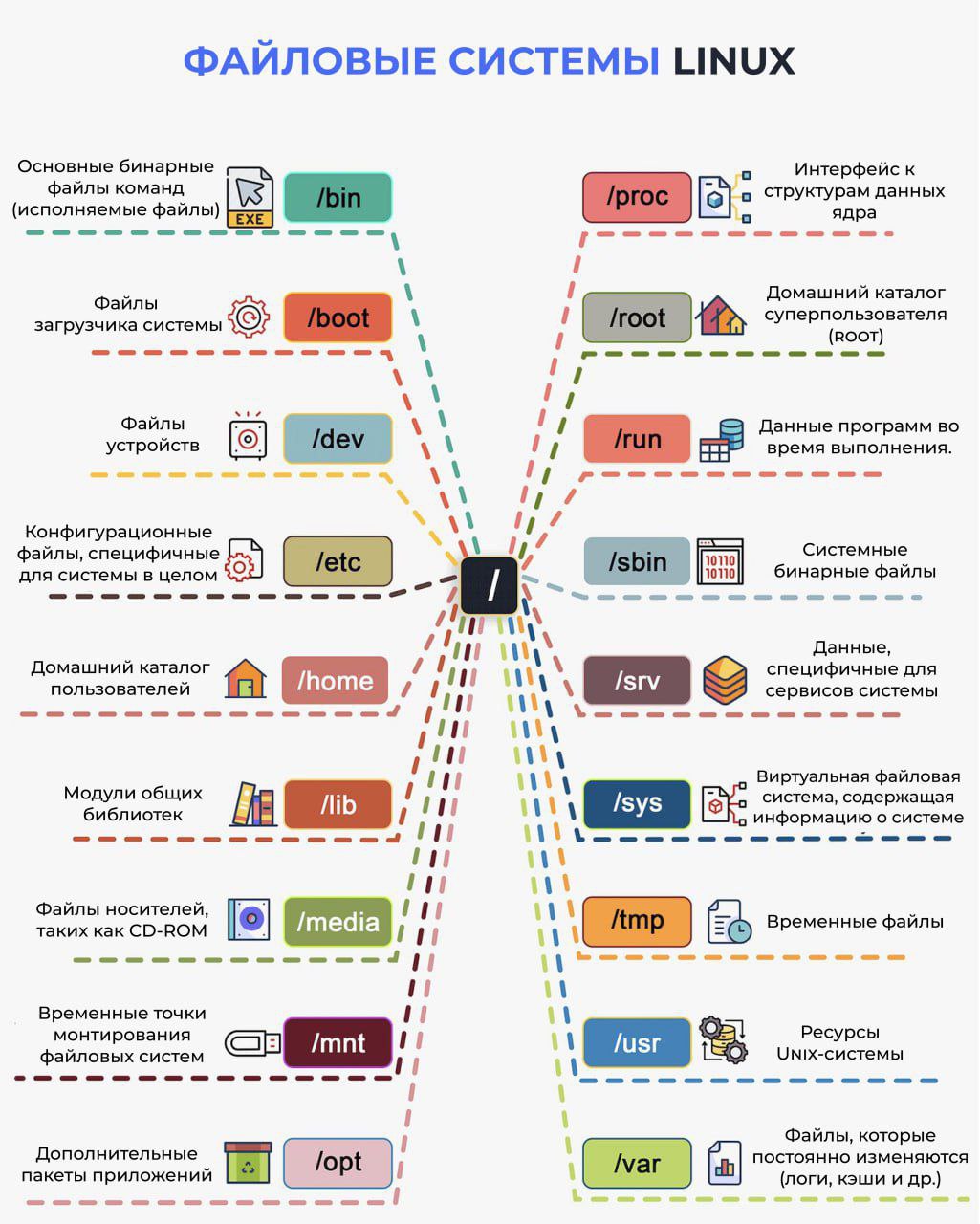
Шпаргалка по Linux
Идеальная шпаргалка для новичков, в которой собраны все основные директории файловой системы Linux с коротким описанием.

Сертификат для защиты подключений к шлюзу RDS
По умолчанию для RDGW генерируется самоподписанный сертификат со сроком действия полгода. С помощью PowerShell можно создать сертификат с большим сроком.
Реальная проверка скорости интернета
Ниже файл-пустышка (dd if=/dev/urandom of=test.bin bs=1M count=1024) ровно 1 гб (1024 мб). Скачайте его и проверьте свою скорость на загрузку. Актуально для тарифов до 250 мбит/сек.
Ссылка на файл размером 1 гб
Способ фильтрации данных на PHP
Этот код проверяет, существуют ли значения для каждого поля, и выводит сообщения в зависимости от того, прошли ли данные проверку.
$filters = [
'email' => FILTER_VALIDATE_EMAIL,
'age' => FILTER_VALIDATE_INT,
];
$data = filter_input_array(INPUT_POST, $filters);
// Проверка для email
if ($data && isset($data['email'])) {
if ($data['email'] === false) {
echo "Неверный email";
} else {
echo "Email корректен: " . htmlspecialchars($data['email']);
}
}
// Проверка для возраста
if ($data && isset($data['age'])) {
if ($data['age'] === false) {
echo "Возраст должен быть целым числом";
} else {
echo "Возраст корректен: " . htmlspecialchars($data['age']);
}
}Динамичное меню и кнопка "вверх"
При загрузке страницы меню плавно выпадает сверху, при скролле вниз так же плавно уходит вверх + появляется кнопка «Вверх».
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Веб-страница на Bootstrap</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<style>
body {
font-family: Arial, sans-serif;
}
.menu {
transition: top 0.3s;
}
.scroll-to-top {
position: fixed;
bottom: 20px;
right: 20px;
display: none;
background: grey;
border: none;
border-radius: 50%;
color: white;
width: 50px;
height: 50px;
font-size: 20px;
cursor: pointer;
}
footer {
background: white;
padding: 10px 0;
text-align: left;
bottom: 0;
width: 100%;
}
.content {
margin-top: 60px; /* Отступ для фиксированного меню */
}
</style>
</head>
<body>
<nav class="navbar navbar-expand-lg menu fixed-top bg-white">
<a class="navbar-brand" href="#">Мой сайт</a>
<div class="collapse navbar-collapse">
<ul class="navbar-nav ml-auto">
<li class="nav-item"><a class="nav-link text-muted font-weight-bold" href="#">Главная</a></li>
<li class="nav-item"><a class="nav-link text-muted font-weight-bold" href="#">Дизайн</a></li>
<li class="nav-item"><a class="nav-link text-muted font-weight-bold" href="#">Музыка</a></li>
<li class="nav-item"><a class="nav-link text-muted font-weight-bold" href="#">Хобби</a></li>
</ul>
</div>
</nav>
<div class="content">
<div class="container">
<h1>Добро пожаловать</h1>
<p><img src="https://via.placeholder.com/800x300" class="img-fluid" alt="Заглушка изображения"></p>
<p>Это текстовый заглушка. Здесь может быть Ваш текст.</p>
<p><img src="https://via.placeholder.com/800x300" class="img-fluid" alt="Заглушка изображения"></p>
<p>Это текстовый заглушка. Здесь может быть Ваш текст.</p>
<p><img src="https://via.placeholder.com/800x300" class="img-fluid" alt="Заглушка изображения"></p>
<p>Это текстовый заглушка. Здесь может быть Ваш текст.</p>
</div>
</div>
<button class="scroll-to-top" onclick="scrollToTop()">↑</button>
<footer>
<div class="container">
<p>© <span id="current-year"></span>. Все права защищены.</p>
<p>example@example.com</p>
</div>
</footer>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.5.2/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script>
let lastScrollTop = 0;
const navbar = document.querySelector('.menu');
const scrollToTopButton = document.querySelector('.scroll-to-top');
let buttonVisible = false; // Флаг видимости кнопки
window.addEventListener('scroll', function() {
let st = window.pageYOffset || document.documentElement.scrollTop;
if (st > lastScrollTop) {
// Прокрутка вниз
navbar.style.top = '-60px'; // скрыть меню
if (!buttonVisible) {
scrollToTopButton.style.display = 'block'; // показать кнопку
buttonVisible = true;
}
} else {
// Прокрутка вверх
navbar.style.top = '0'; // показать меню
if (buttonVisible) {
scrollToTopButton.style.display = 'none'; // скрыть кнопку
buttonVisible = false;
}
}
lastScrollTop = st <= 0 ? 0 : st; // Для мобильных устройств или отрицательной прокрутки
});
function scrollToTop() {
window.scrollTo({ top: 0, behavior: 'smooth' });
buttonVisible = false; // Скрыть кнопку после прокрутки
scrollToTopButton.style.display = 'none'; // скрыть кнопку
}
// Установка текущего года в футере
document.getElementById('current-year').innerText = new Date().getFullYear();
</script>
</body>
</html>
